

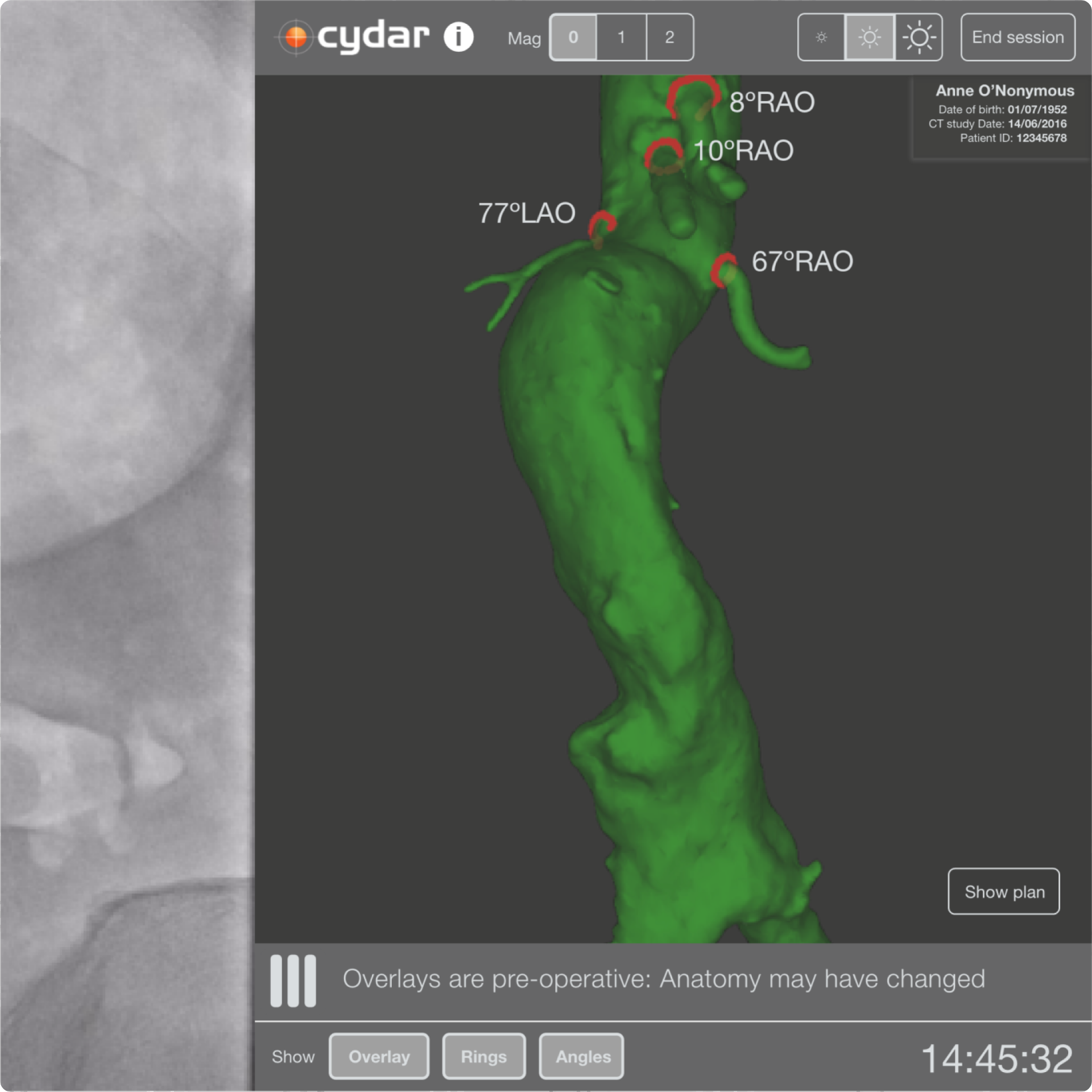
Real-time 3D surgery visualisation with Cydar
Client
- Cydar
With the goal of improving patient experience, we went into the operating theatre with Cydar. After observing and conducting research, we delivered a design system for a user interface that enhanced their visualisation capabilities for endovascular surgery.
The challenge
Design the user interface for technology used during endovascular surgery
Execute digital design within a surgical workflow
Our approach
Immersive research inside the operating theatre
Worked closely with surgeons, radiographers and surgical support staff to understand limitations of the first-generation product

Understanding the challenge
Improvements that make a difference
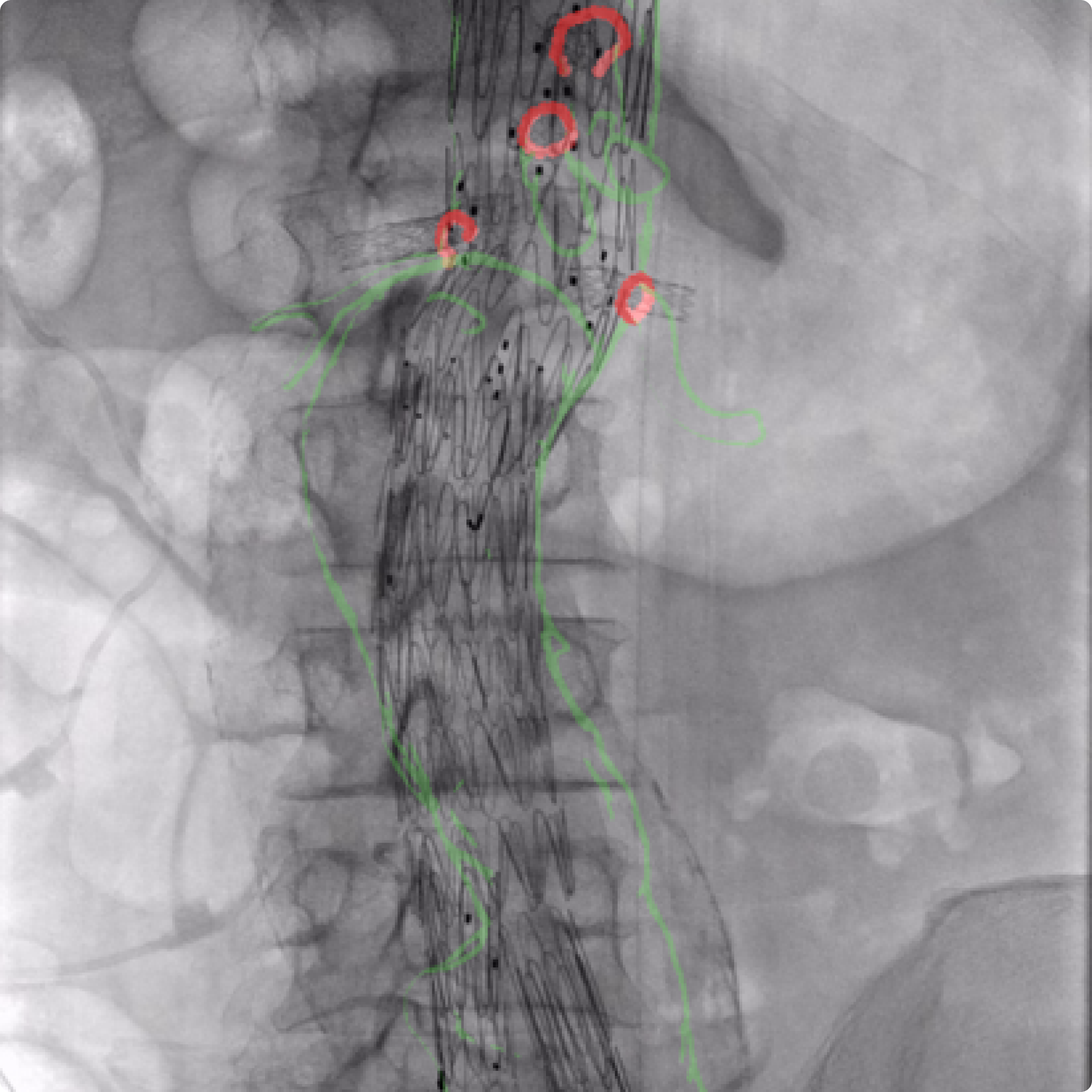
Cydar are a leading provider of cloud-based services that fuse images of patient data with live, x-ray images to provide real-time 3D visualisations of endovascular systems. Using their services reduces radiation risks and patient exposure to chemicals. It also enhances surgical workflow, dramatically improving patient outcomes. After getting feedback from medical professionals who use their system in operating theatres, Cydar acknowledged that they needed to deploy significant usability and user experience improvements. They asked Foolproof to work with them to understand the opportunities.



Research
Observation in an extraordinary context
To get close enough see the context-of-use through the eyes of practitioners, we had to learn the vocabulary of surgery in this field. We also got inside the operating theatre to observe the workflows of surgical teams during surgery.
Through these observation sessions and interviews with surgeons, radiographers, and support staff, we leveraged user-centred principles to design, test and iterate improvements to the interface and visualisation system.

Research
Gathering critical insight
Initial stakeholder workshops at Cydar’s Cambridgeshire HQ enabled us to understand the business context and agree the goals for design. It was also our introduction to the unique complexity of the system and users' context. To evaluate their current experience and gather critical insights, we conducted a series of interviews with surgeons already using the system in two UK hospitals. Quickly, it became clear that the surgical users had a very low tolerance for unnecessary ‘clutter’ and non-critical functionality. They also had clear opinions on what they needed from the system to help them make better decisions. In these interviews and in subsequent testing, it was very important that we spoke to the participants using the language of their practice. While a steep learning curve for our researchers and designers, it established a level of trust with the surgical staff that was invaluable. It also facilitated a much deeper level of understanding.


Design
Context-driven design
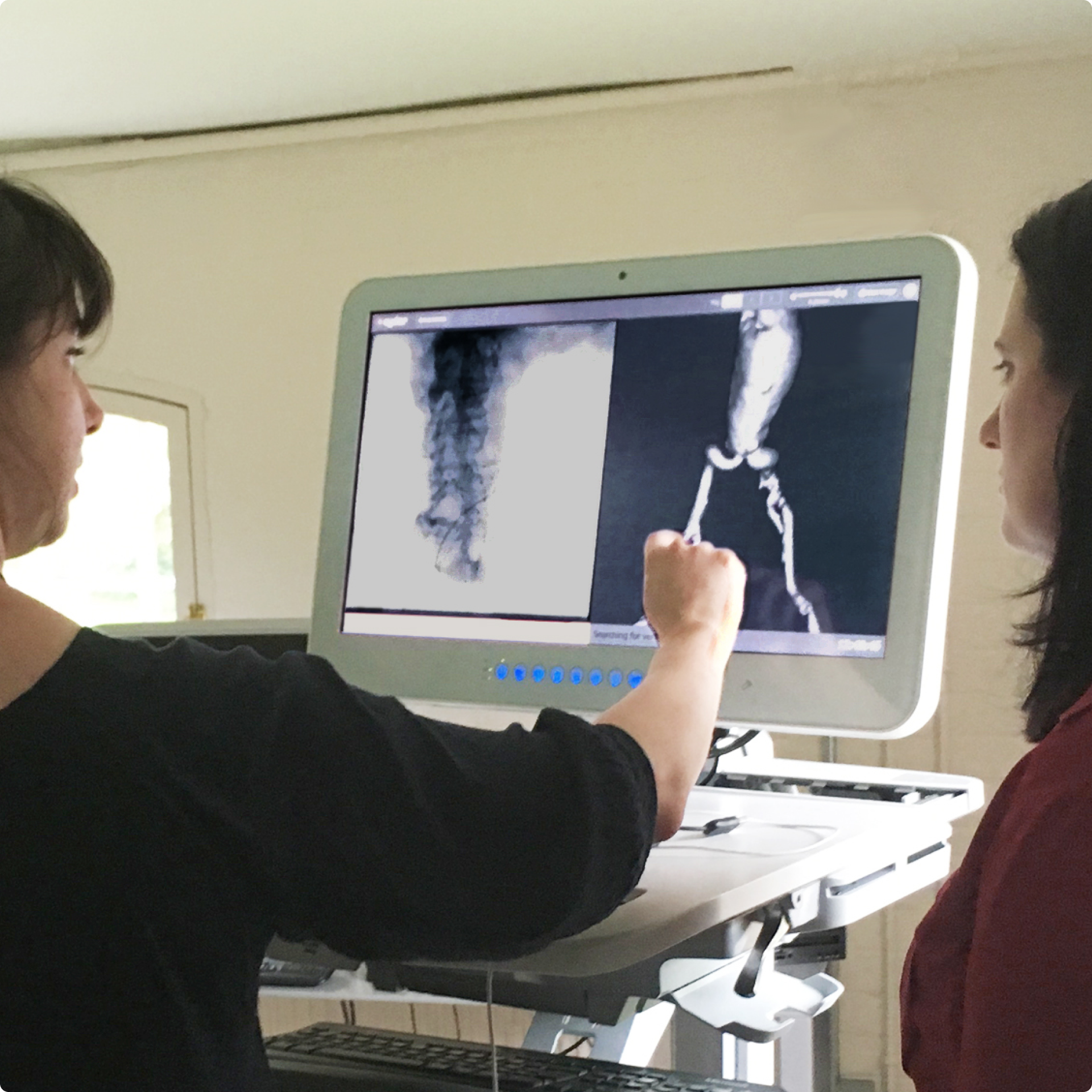
To understand how surgeons interacted with the system during an operation, the most revealing research was conducted during live surgery. The learnings from these sessions provided fundamental, environmental and behavioural insights that had a significant impact on the design. These types of in-depth insights could not have be gained through interviews alone.

The solution
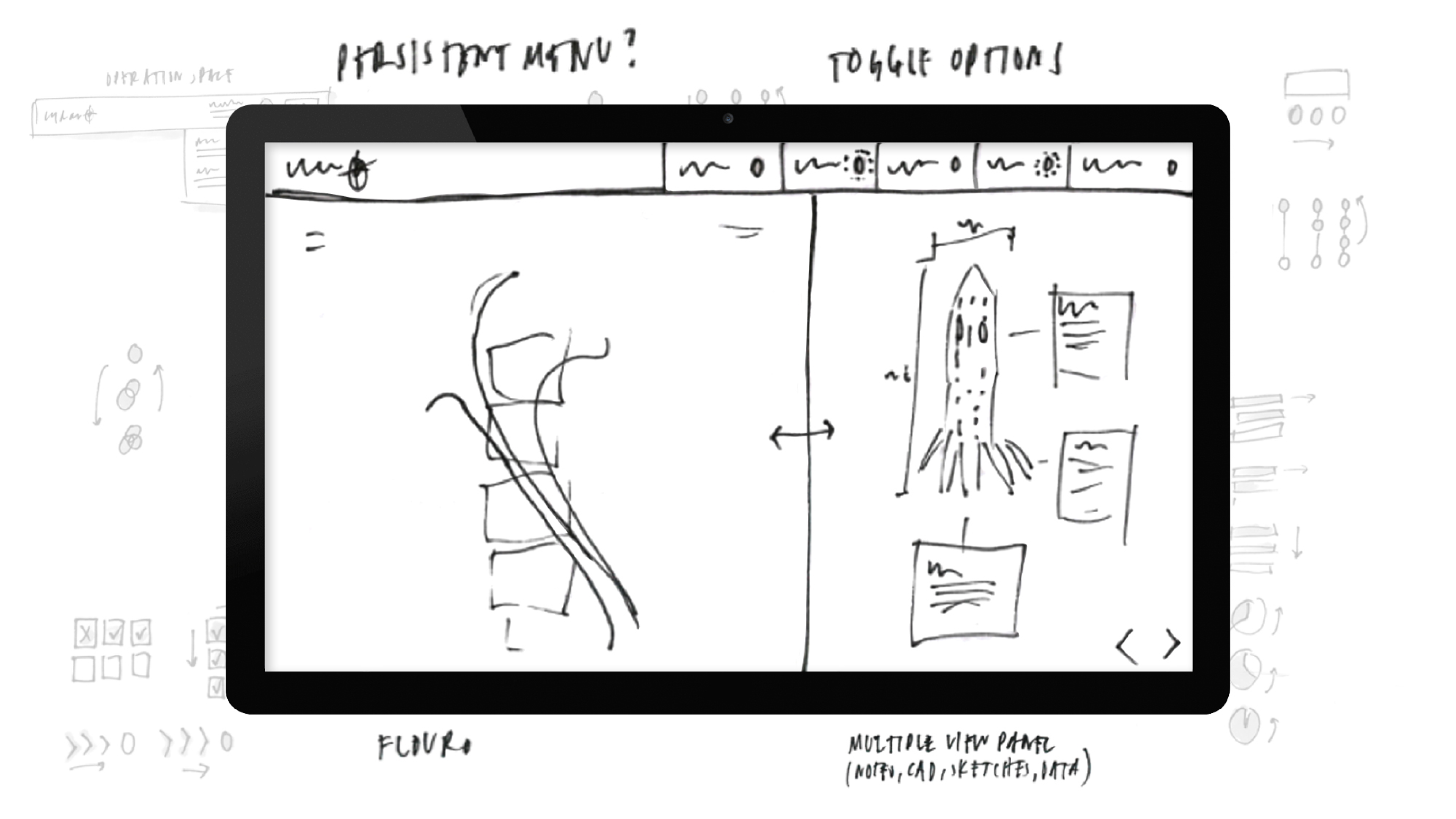
Taking the insights from research, we sketched initial concepts for interface components and screens. After testing these concepts with surgeons, we evolved them into high-fidelity screens and a prototype. When testing the prototype, we discovered that the smallest elements of the interface had the biggest impact and provided most value to the surgeons, which forced us to focus on micro-interactions that we may have overlooked otherwise. At its core, the project was all about applying solid experience design methods to extraordinary new environments. Armed with a whole new vocabulary, we relentlessly focused on surgical outcomes. Or, as Tom Carrell co-founder of Cydar put it, "Ultimately, it is all about improving the patient experience".
Testimonial
The proof of the project’s success lies in the adoption of the Cydar EV product by our customers into routine clinical use.


Result
Widespread clinical adoption
Since this project was completed, we have continued to support Cydar with other elements of their product range. This support includes further refining of the experiences that surgeons have when using Cydar’s range of surgical tools.

Activities
Qualitative research, depth interviews, prototyping, information architecture, user interface design and interaction design.
Delivery
Iterative research and design sprints on a two-week cycle.
Contact us
Get in touch with us
Like what you see? We'd love to partner with you. Contact Ed, on ed@foolproof.co.uk
